Item location feature for Vinted
Timeline
2 weeks (May, 2023)
Role
Tools
Pen & paper, Miro, Figma
About Vinted
Vinted is one of the largest and most popular online marketplace and community platform in Europe, where you can buy and sell second-hand clothes and items at affordable prices.
One of the key messaging that sets Vinted apart is its emphasis on sustainability, encouraging users to embrace a circular economy by giving a new life to pre-owned clothing, and promoting a more responsible consumption.
Project overview
The idea of recirculating clothes and contributing to reduce the environmental impact of the fashion industry was what pushed me to open an account on Vinted Germany. I soon realised that unlike other platforms, there was no possibility to filter searches locally and thus avoid shipping. That was not very sustainable...
No information about the countries of purchase and sale was clearly displayed either. While exploring online, I came across the information that my account grants me access exclusively to the German market, whereas in other countries there is international trading available. So, how can the user search for items in their area or decide which countries they want to buy from? There is no such option.
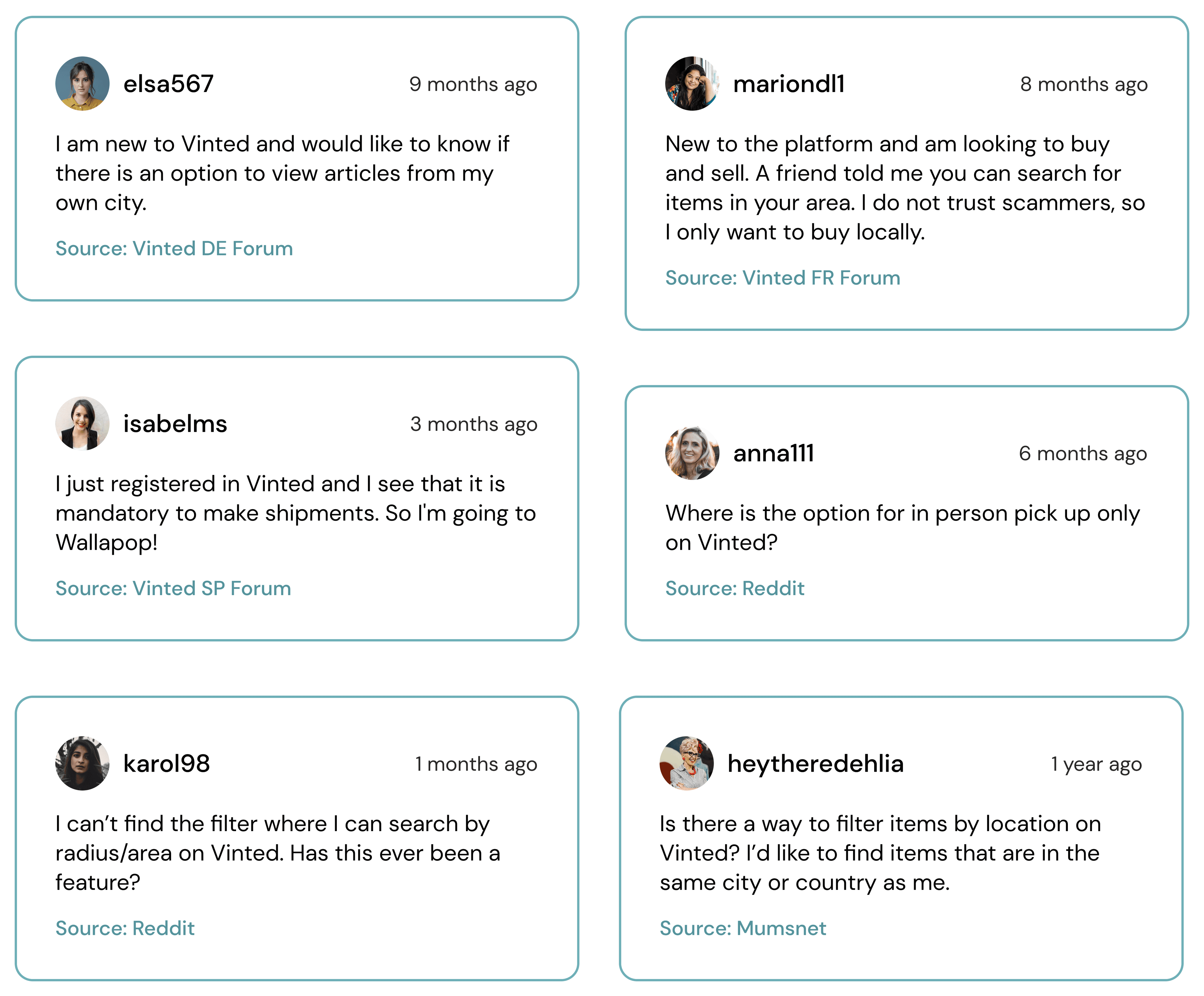
What does the Vinted community say?
Searching in forums I found out that there were many users having the same problem.

My role
I embarked on a solo project, challenging myself to find a solution within two weeks. As both the UX designer and researcher, I initiated the data collection process by gathering insights from active users. Leveraging Vinted's visual style as a foundation, I crafted a high-fidelity prototype introducing an innovative location-based item search functionality to tackle the problem effectively.

DISCOVER & DEFINE
Understand the problem
Secondary research
User interviews
User persona

IDEATE
Defining solution
User flows
Sketching
Wireframes

PROTOTYPING & TESTING
Prototyping
Usability testing
Final design
Problems to solve
The shopping experience with Vinted can become overwhelming, especially when users are not looking for a specific item. Endless scrolling without clear indications of the item's origin can lead to unexpected shipping charges. To enhance the user experience, the following main problems need to be addressed:
PROBLEM #1
Users lack the ability to filter search results for items in their local area, limiting convenience and personalisation.
PROBLEM #2
In-person pick-up is restricted to bulky items that are difficult to send. For the rest of the articles the delivery by post is mandatory.
PROBLEM #3
Users face difficulty in identifying the countries available for buying and selling items, leading to uncertainty and potential missed opportunities.
Objective
The aim was to revamp the Filter feature while adhering to Vinted's Style Guide, empowering users to effortlessly search for items in desired locations or countries and access listings with convenient in-person pick-up options.

Learning more about Vinted users
To assess the viability of this new functionality for regular Vinted users, I conducted interviews with four participants. I selected users with access to either one or multiple marketplaces, aiming to gain insights into their buying and selling experiences while uncovering any hidden features I might not have been aware of.
Research goals
Identify users frustrations and pain points when buying items using conventional shipping methods.
Understand user perspectives related to the potential benefits and drawbacks of location-based filtering.
Asses user preferences regarding the ability to search for items in their city and arrange meetings with local sellers.
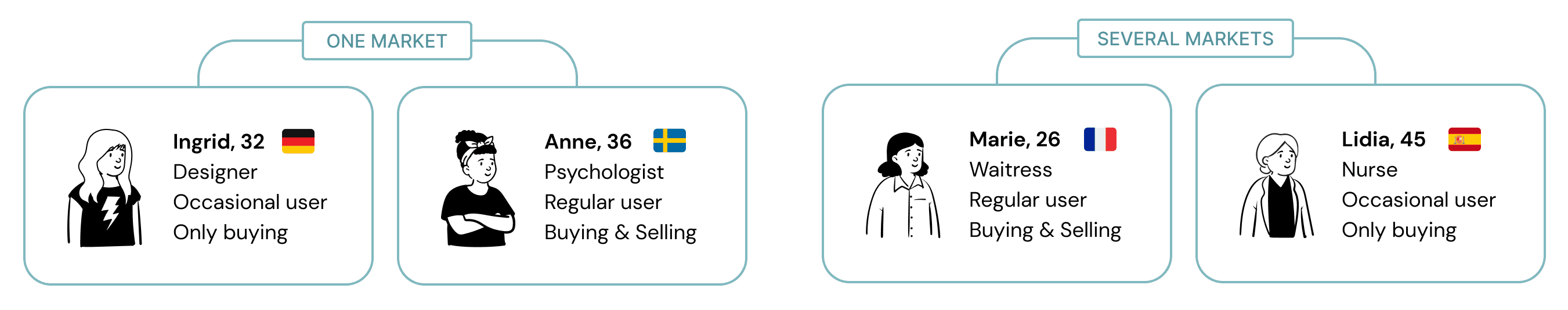
Profile of interviewees
Findings
PAIN POINT #1
Hidden Shipping Costs
Several participants expressed discontent with the app as shipping costs are not clearly displayed upfront. Users often discover these costs within the item description, and they can sometimes exceed the actual price of the item.
INTERVIEW QUOTE
PAIN POINT #2
Tedious search process
Users find it cumbersome to determine the origin of an item as they must check the seller's profile, leading to a more laborious search experience.
INTERVIEW QUOTE
PAIN POINT #3
Shipping issues
Some of the participants faced delivery delays and received damaged items. Others expressed concern about the growing issue of scammers on the platform, combined with unsatisfactory support from Vinted.
INTERVIEW QUOTE
Feedback on the new feature
4/4
would like to choose their preferred area when buying on Vinted.
3/4
would be open to meeting sellers in person to avoid shipping costs and to have the opportunity to inspect the items firsthand.
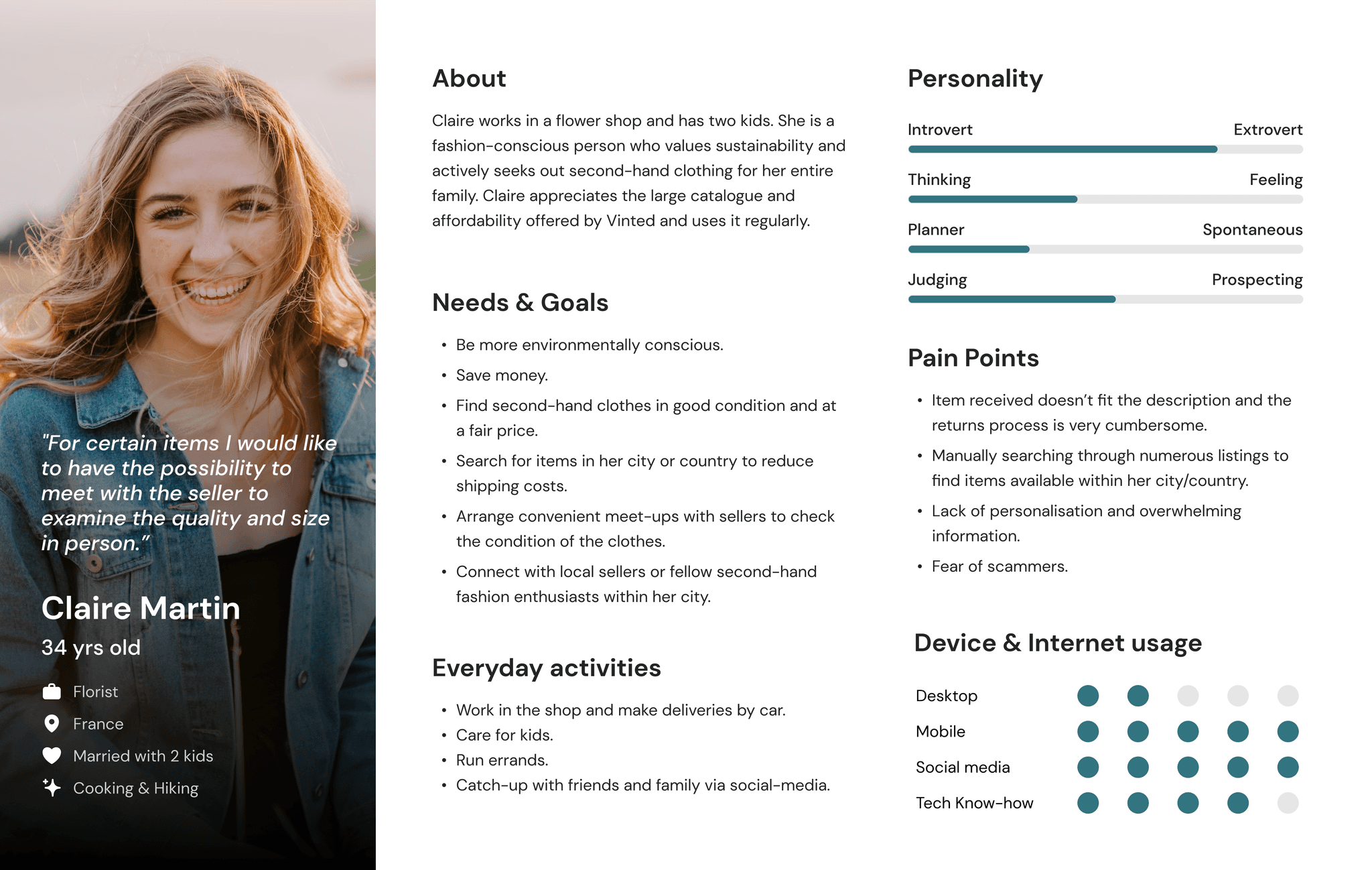
User Persona
From the insights gathered in the interviews, I created a user persona based on the identification of behaviours, preferences and frustrations to create solutions tailored to their specific needs.

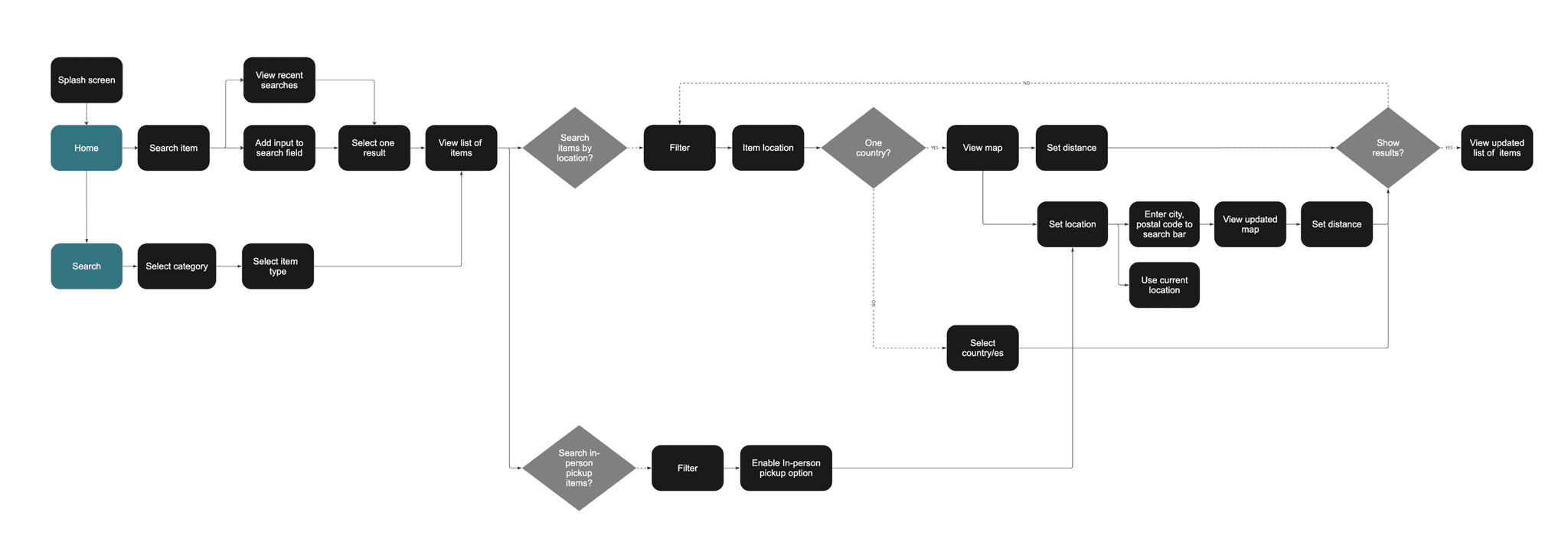
User flow
Building on Vinted's existing item filtering flow, I integrated the new functionality to facilitate tasks such as searching for items by location (from one or more countries) and seeking options for in-person pick-up.

Designing the new filtering option
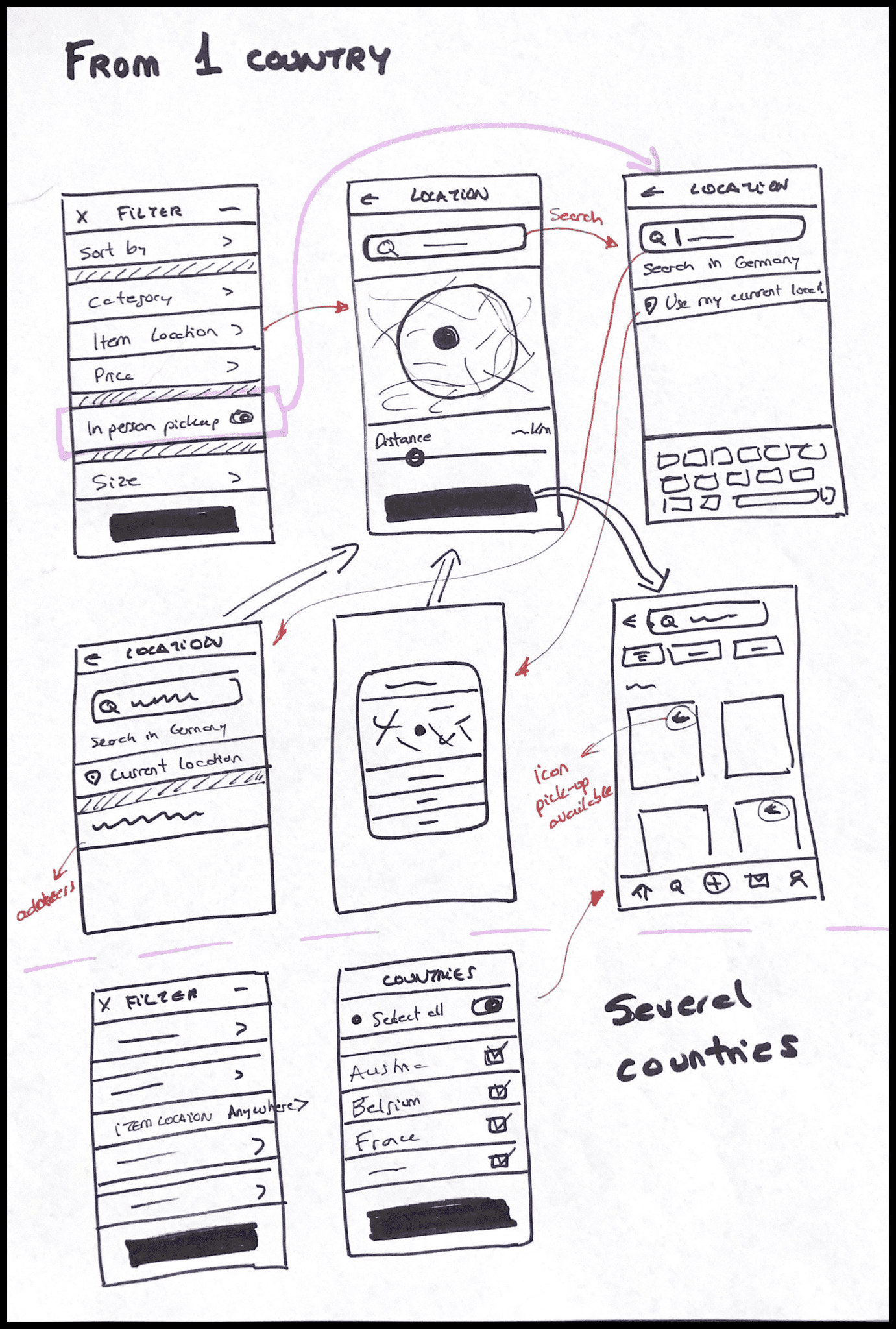
Sketches
I began by sketching various flows, with a key focus on addressing the different scenarios faced by users with access to either a single market or multiple markets.

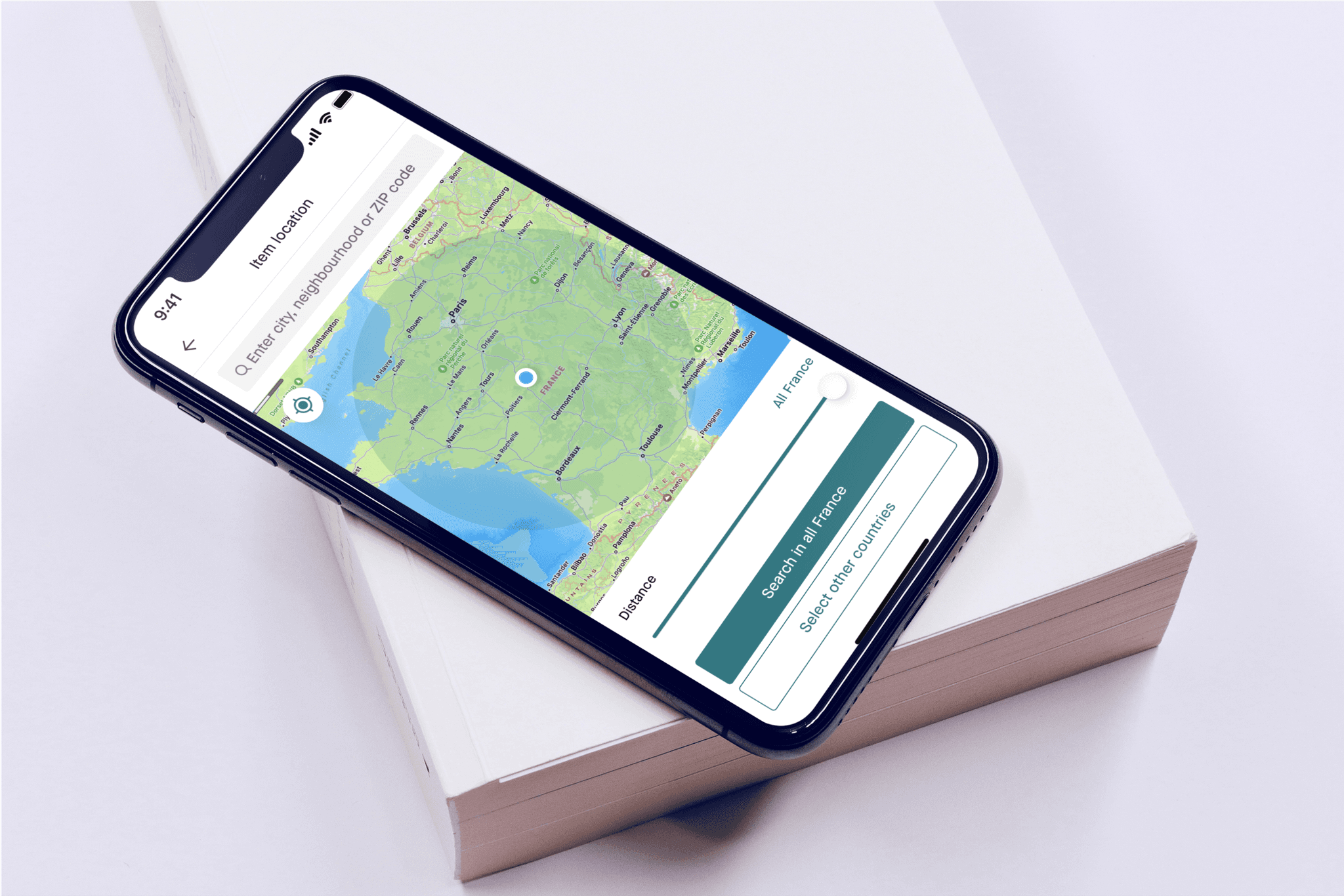
For users in specific countries, the flow includes a search option by address or current location, allowing them to narrow down their search to local listings. With the map, users can also select the desired radius of search.
For users with access to multiple markets, the flow enables them to choose the desired search country or countries, providing flexibility in exploring items from specific locations. They can also refine the search within a specific country.
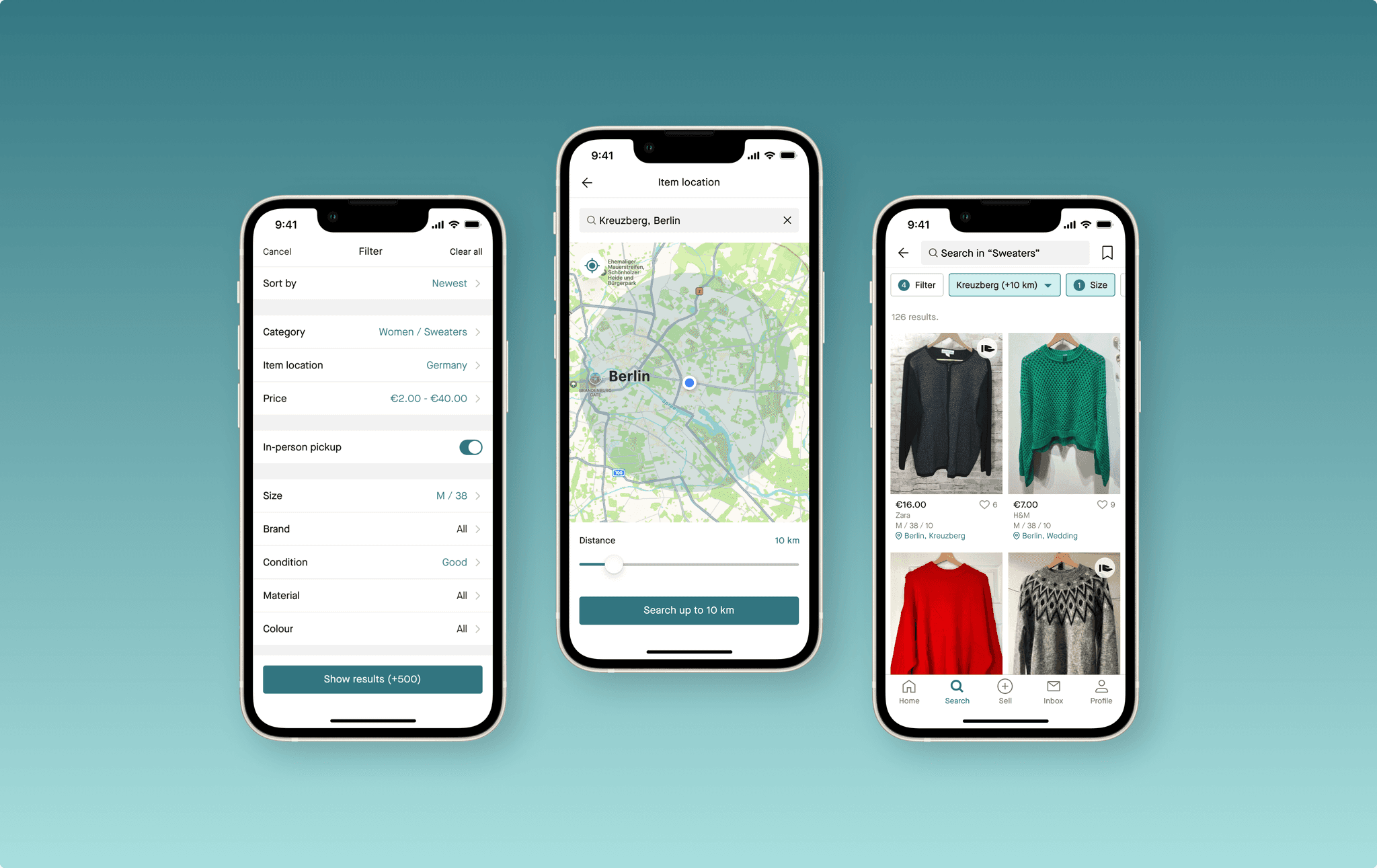
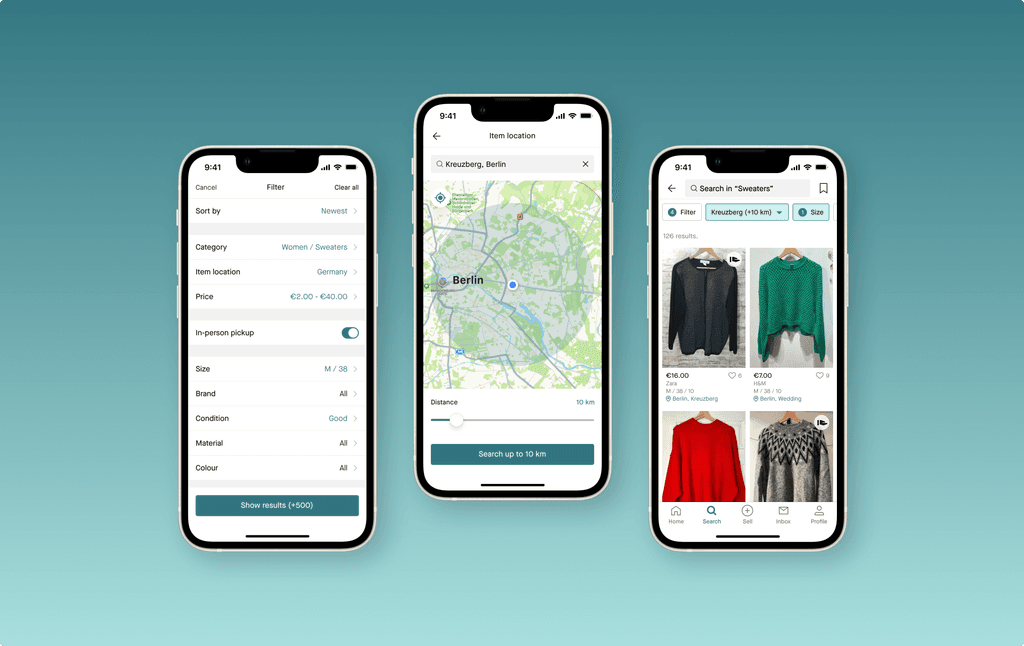
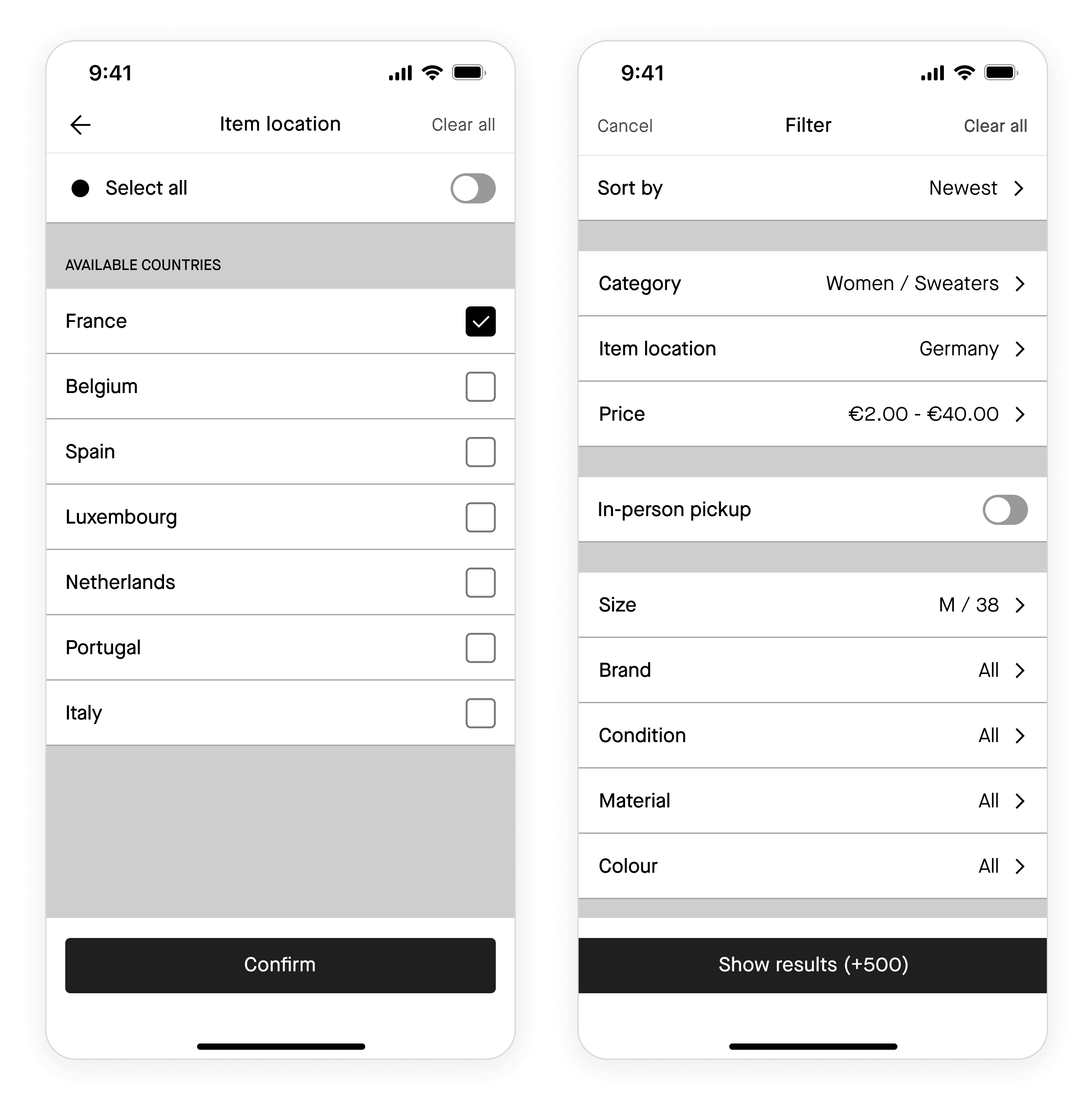
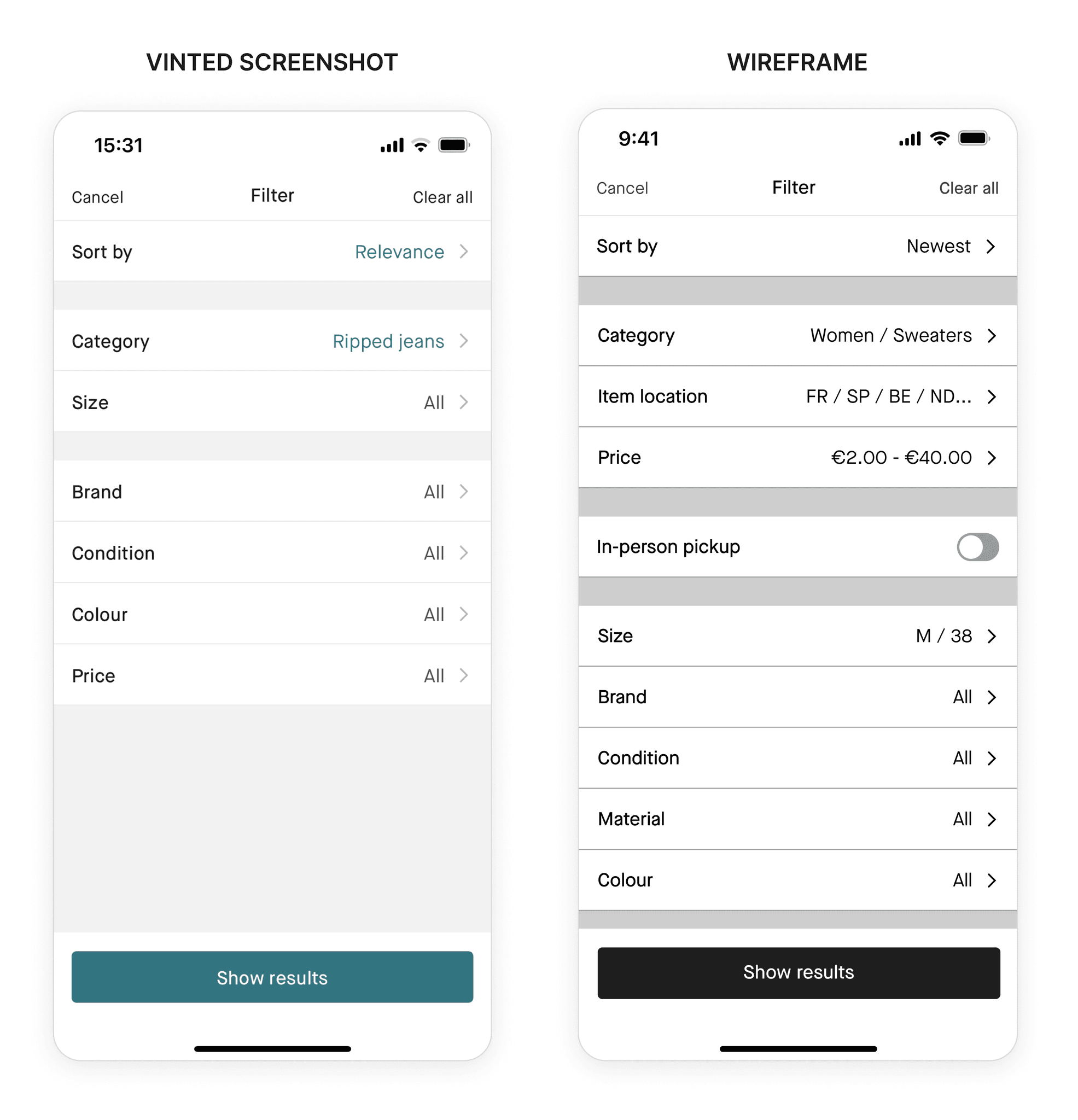
Wireframing & prototyping
After several iterations, I started to design the mid-fidelity wireframes using Vinted's UI design, as my aim was to create a seamless integration within the existing app style. To achieve this, I captured screenshots of the app, which I then copied and adapted to create a prototype for user testing.
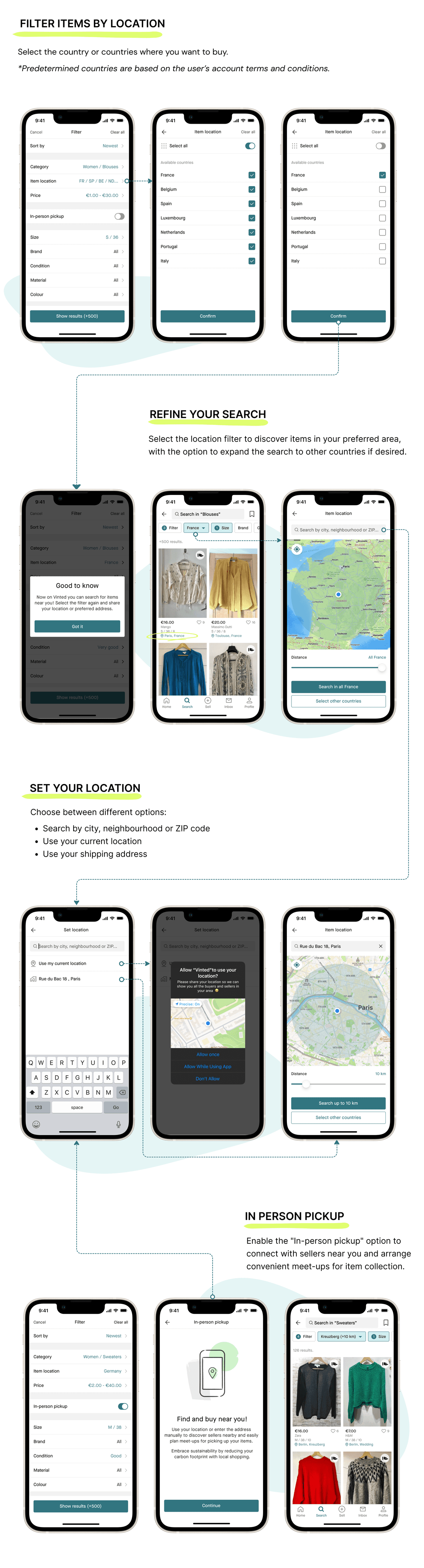
I restructured the original filter options, prioritising the most relevant choices by placing them at the forefront.

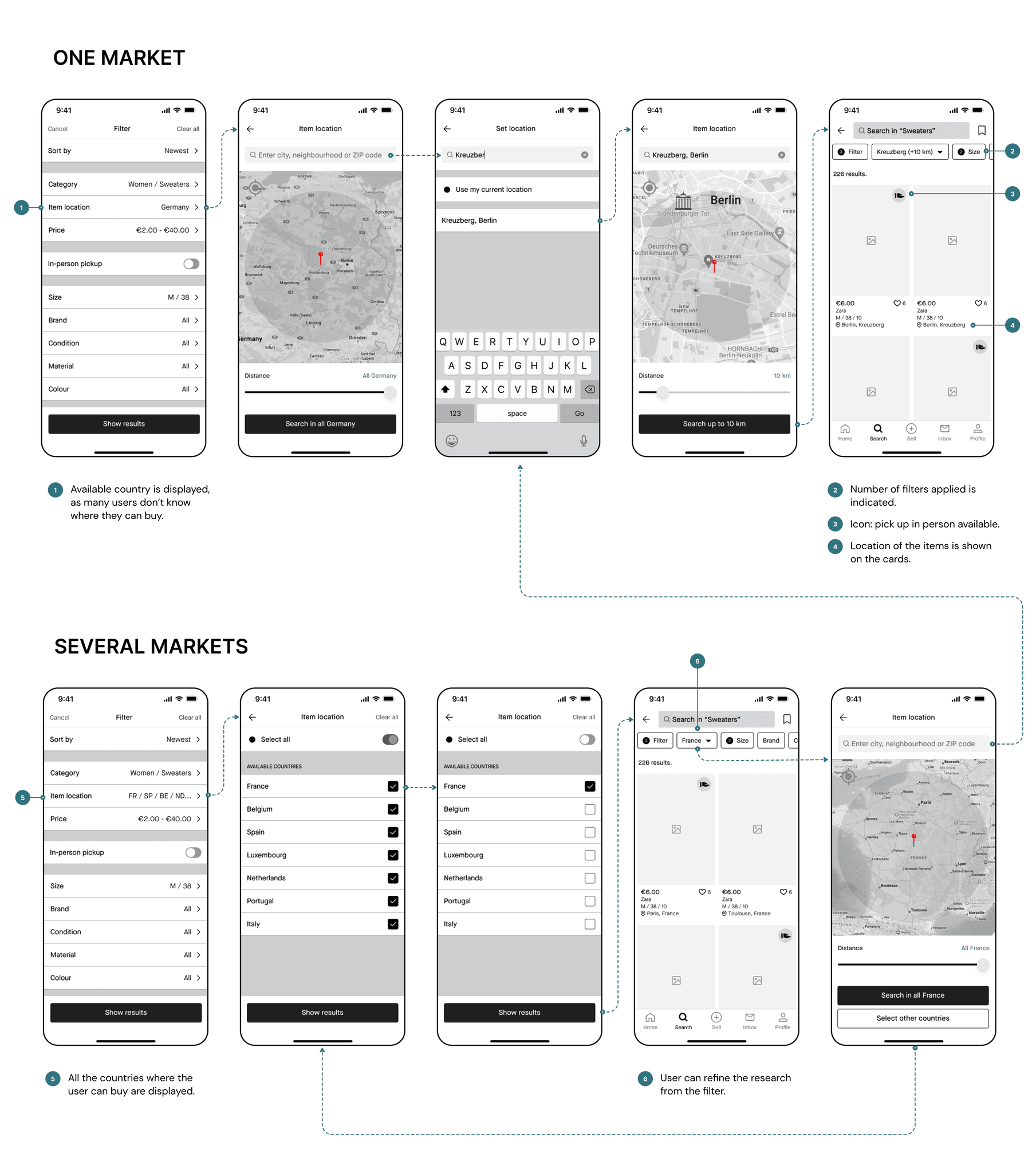
Below are the distinct user pathways to filter search results, either by a single country or across multiple countries.

Usability testing
To validate the design, I conducted prototype testing with four regular Vinted users. During these tests, participants were given two scenarios, both involving the same set of tasks. They were asked to search for items either from a specific country, or from across various international markets.
Search for items in your city.
Look for items where in-person pickup is available.
Findings
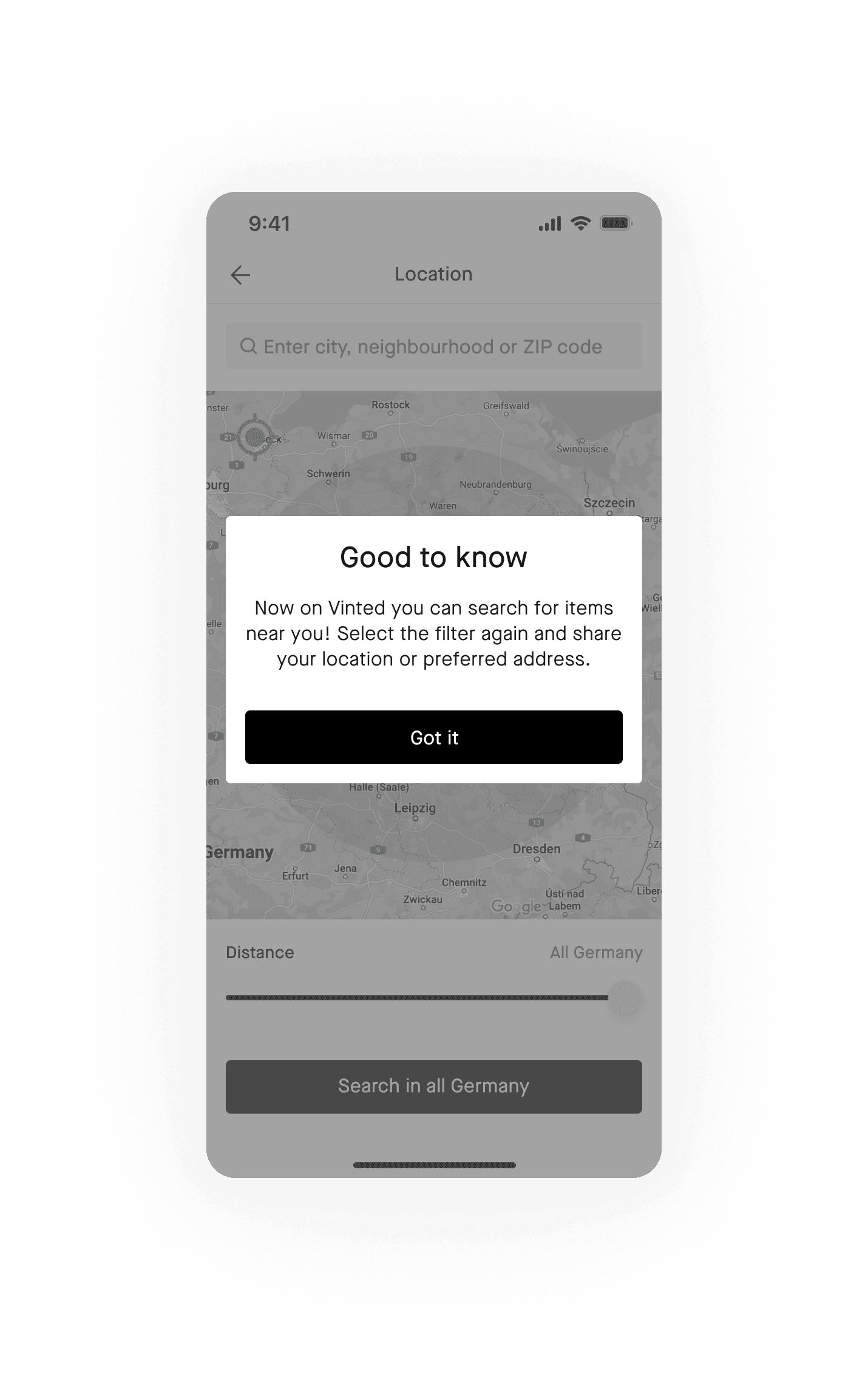
All the participants were able to complete the tasks seamlessly, as they were familiar with the Vinted filter. However, for users with access to multiple markets, the option to refine their search to specific countries was not very obvious, although many of them realised this when re-selecting the filter.
Solution
Adding a pop-up informing users of this new functionality.
Other observations
Some users tapped on the “Show results” button when they intended to further refine their search. This was because the "back" option does not clearly indicate that the filter has been applied.
Solution
Change the CTA copy to 'Confirm': users would be directed back to the filter screen where they can continue adding their preferences.
We can also display the number of results directly on the "Show results" button, making it easier for users to gauge item availability based on their applied filters.
Suggestions
One of the users suggested using the default shipping address in the localisation options for quicker access.
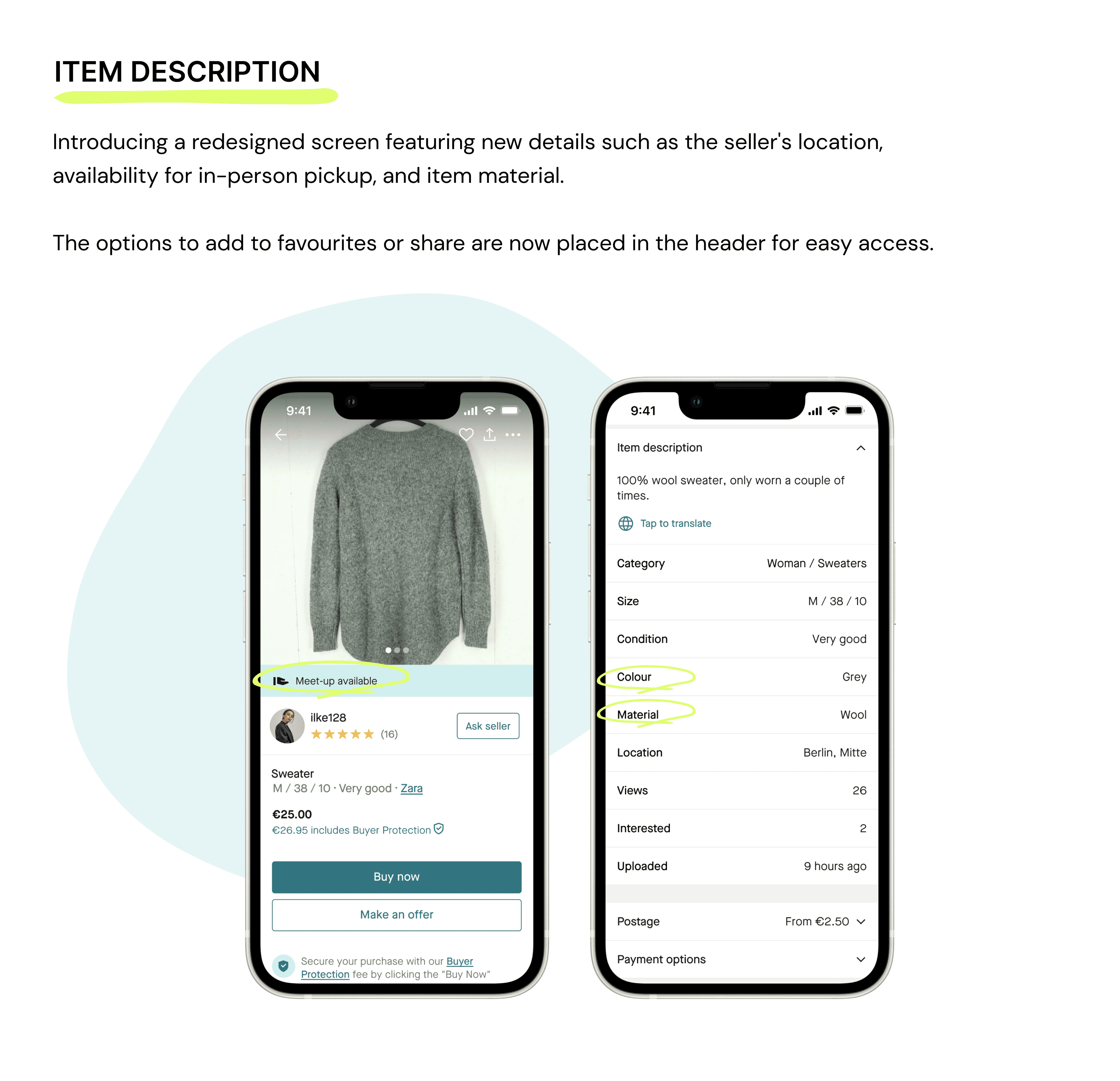
Final design
The design was refined after performing usability tests on the high-fidelity prototype with 2 participants from my personal network. In addition to that, I expanded the "Playground" section by introducing engaging games and incorporated a vocabulary review test to showcase a wider range of the application's functionalities. As a result of these iterations, I present below some of the screens from the final version of Lexyk.


Conclusion
This experience was a significant learning curve as I grappled with real-world problem-solving and tailored my approach to fit the product's design. I spent substantial time interacting with the app, immersing myself in its item filtering processes and interactions. This helped me craft a seamless integration for the new functionality. As I dived deeper, I encountered an interesting challenge: different countries, like France or Spain, offered users access to multiple marketplaces. This led me to rethink search strategies, transitioning from broader searches to pinpointing the most local options. It was a journey of discovery and adaptation that enriched my understanding of user needs and app dynamics.
Here are a few key takeaways:
Adhering to existing design scheme
Redesigning the functionality within an established visual style was a novel experience for me. While introducing new elements, my primary focus was on seamlessly integrating them into the existing style. This involved meticulous consideration of typography, colour scheme, and UI elements structure, with the aim of being true to the product's identity.
Strategic focus
During my work on redesigning the new functionality, I felt the urge to enhance the usability of various app sections. However, to adhere to the project's timeframe, I focused on prioritizing and resolving the specific issue at hand.